本篇搭配 @nuxt/image v1.8.0
網站體驗指標(Web Vitals) 是 Google 定義的一組用來衡量網站使用者體驗的指標,這些指標反映了使用者在瀏覽網站時的實際體驗,會影響網站在搜尋引擎上的排名。
自 2024 年 3 月起,三大核心指標(Core Web Vitals)更新如下:
- 最大內容繪製(LCP,Largest Contentful Paint):測量頁面主要內容的載入效能
- 互動至下一次繪製(INP,Interaction to Next Paint):測量頁面在使用者互動過程中的回應速度
- 累積版面位移(CLS,Cumulative Layout Shift):測量視覺穩定性,避免不預期的版面配置位移
網站的圖片與這些核心指標密切相關,因為頁面上的主要元素通常包含圖片。圖片的大小直接影響載入速度,進而影響使用者互動的回應時間。如果圖片未設定固定的寬高比例,甚至會導致版面配置位移,進而影響使用者體驗。
圖片優化方向
- 轉換圖片格式:
webp格式的檔案通常比png和jpeg等傳統格式小很多,且幾乎不會失真 - 延遲載入圖片:使用 Lazy Loading,當圖片進入可視區域時才載入,減少頁面的初始載入時間
- 設置寬高屬性:為圖片設置明確的寬高屬性,避免發生版面位移
- 設定響應式尺寸:為不同斷點設置對應的圖片尺寸,根據裝置大小載入適合的圖片
本篇將使用 @nuxt/image 模組,進行圖片優化。
安裝 @nuxt/image
Step1:套件安裝
|
Step2:nuxt.config 配置模組
在 nuxt.config 加入模組,並根據需求透過 image 自訂配置。詳細選項請參考官方文件。
常用選項:
quality:設定圖片品質screens:設定螢幕尺寸斷點domains:若要啟用外部圖片的最佳化,需指定網域densities:為高解析度顯示器(devicePixelRatio > 1)指定多個像素密度的圖片dir:指定專案內存放靜態圖片的位置,預設為publicproviders:設定影像最佳化服務提供商,預設搭配ipx,具體調整方法請參考後續範例
|
實作圖片最佳化
完成基礎建置後,接下來開始進行實作。
<NuxtImg> 元件
用來取代原生的 <img> 標籤。
常用屬性說明:
src:指定圖片的路徑,同<img>用法sizes:根據螢幕斷點設定圖片尺寸,元件會自動產生對應尺寸的圖片,斷點為nuxt.config中image.screens的設定如果未設定斷點,也可以直接使用
width或height設定圖片的寬高format:設定圖片格式,例如轉換為webp格式,來減少檔案大小loading:使用原生的lazy屬性來延遲載入圖片,僅在圖片進入可視範圍才載入placeholder:圖片載入完成前的佔位符。可以使用預設佔位符或自訂preload:是否預先載入圖片。當圖片位於頁面的首屏時,建議使用preload,並避免延遲載入
範例一:
src:使用專案內的靜態圖片public/sample.jpgformat:將圖片轉換為webp格式loading:延遲載入圖片width/height:圖片設定固定寬高placeholder:設定佔位符為[ 50, 25, 60, 5 ],依序為寬、高、品質與模糊程度
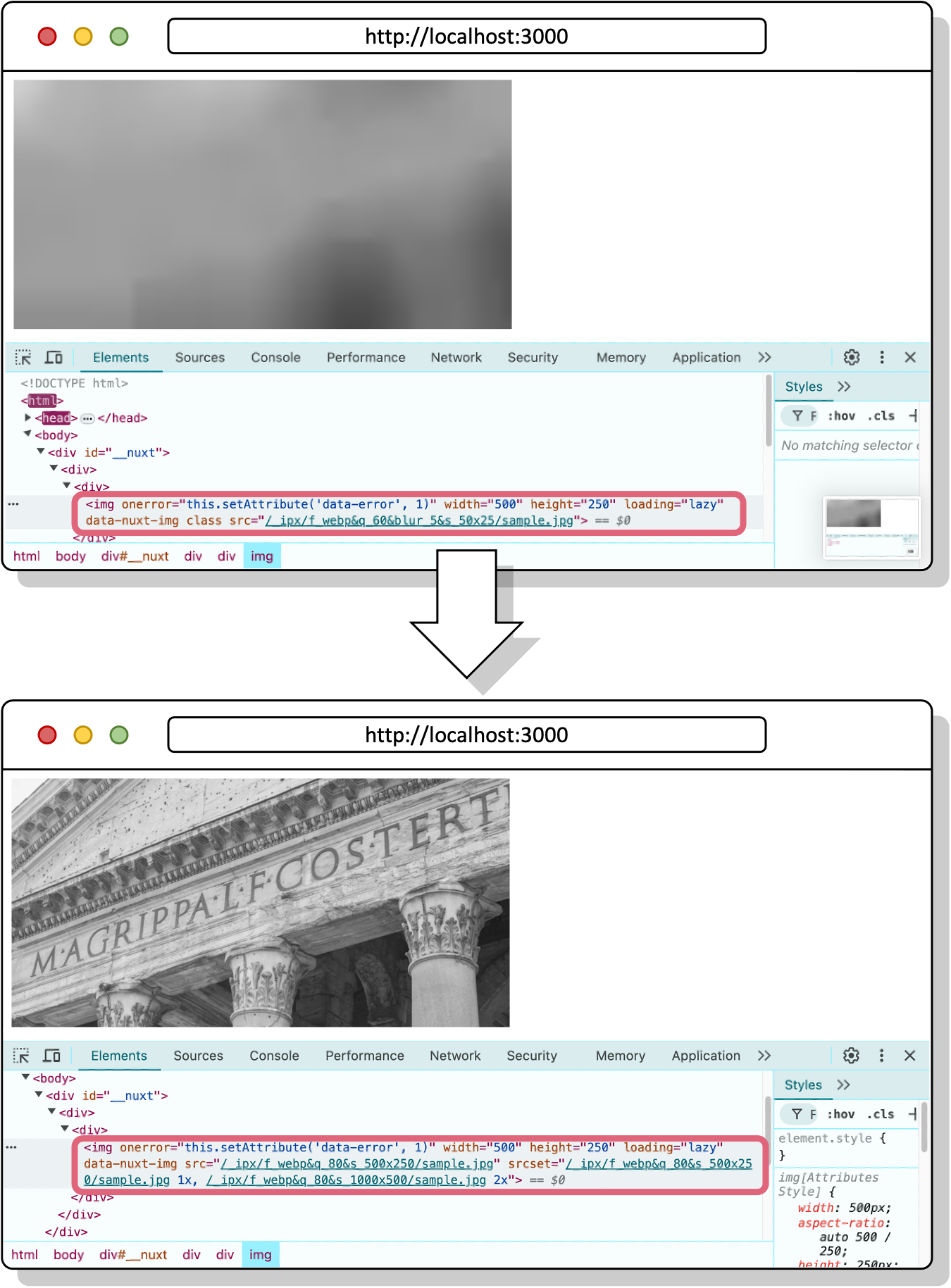
|
開啟瀏覽器,一開始先顯示佔位符,直到圖片載入完成後才替換。

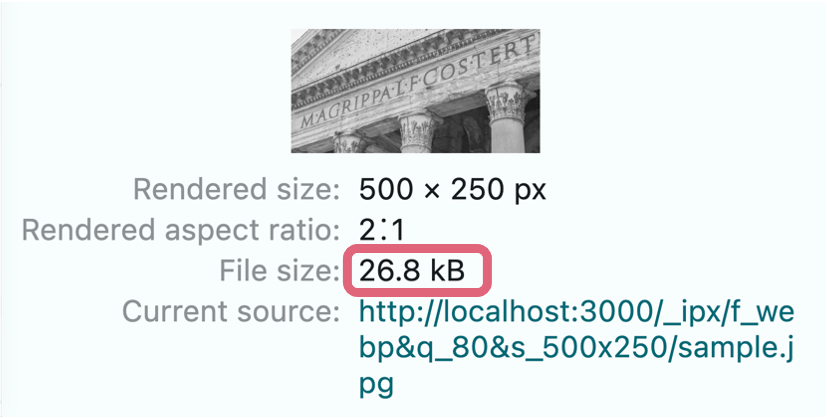
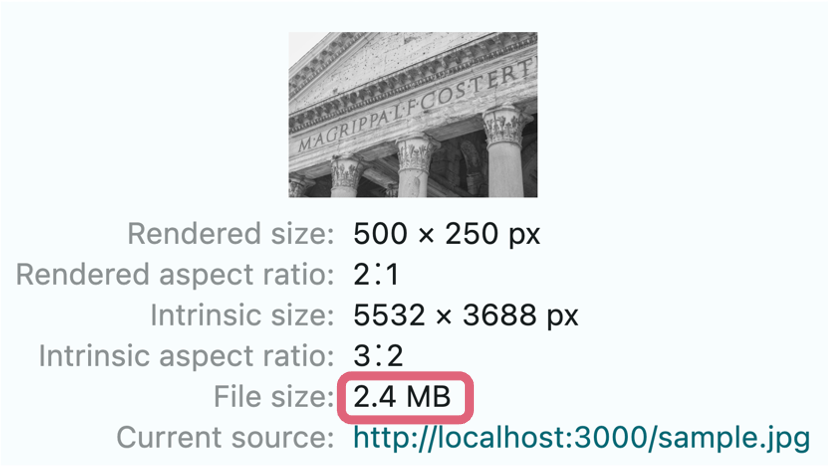
比較轉換為 webp 格式的圖片與原始圖片,檔案大小顯著減少,同時保持圖片的清晰度:
 <NuxtImage>
<NuxtImage>
 <image>
<image>
範例二:
src:使用遠端圖片(需在nuxt.config的image.domains配置網域)format:將圖片轉換為webp格式preload:預先載入圖片sizes:根據螢幕斷點設定圖片尺寸(斷點對應nuxt.config的image.screens)
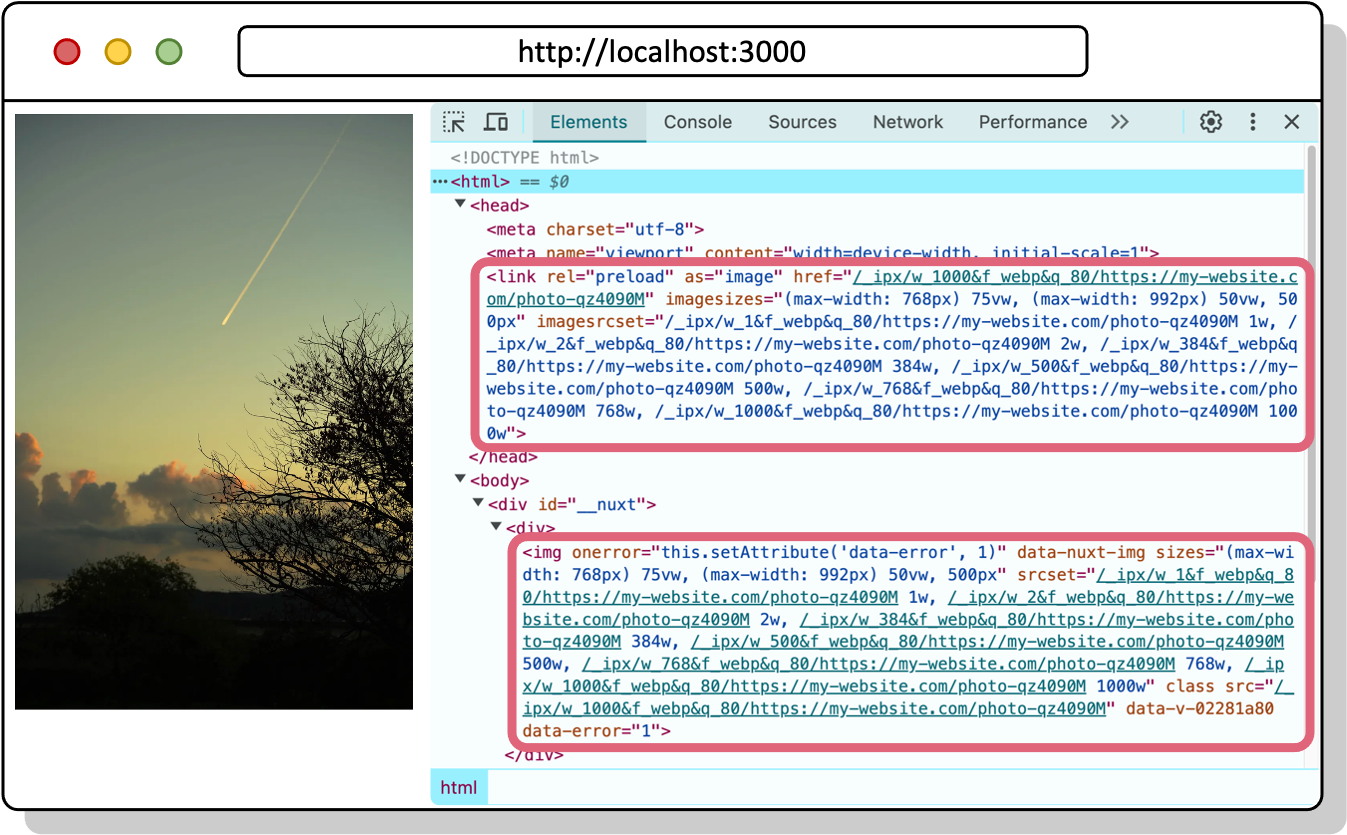
|
在瀏覽器查看結果,<head> 自動加入 <link rel="preload">,而 <img> 標籤則會根據 sizes 的設定生成不同尺寸的圖片,瀏覽器會自動選擇合適的圖片載入。

範例三:使用 Cloudinary 進行圖片優化
Nuxt Image 預設搭配 ipx 優化圖片,也可以更換為其他服務商。以下搭配 cloudinary,詳細的服務商選擇及自訂請參考官方文件。
首先在 nuxt.config 設定服務商,<your-cloud-name> 需替換為自己的 cloudinary 名稱:
|
接著使用 <NuxtImg> 元件插入圖片:
provider:圖片服務提供商設為cloudinarysrc:只需提供圖片的相對路徑,會自動加入上一步設定的baseURL。例如:v1721532815/DAN05488_zpryx1.jpgformat:將圖片轉換為webp格式width:設定圖片寬度為 500px
|
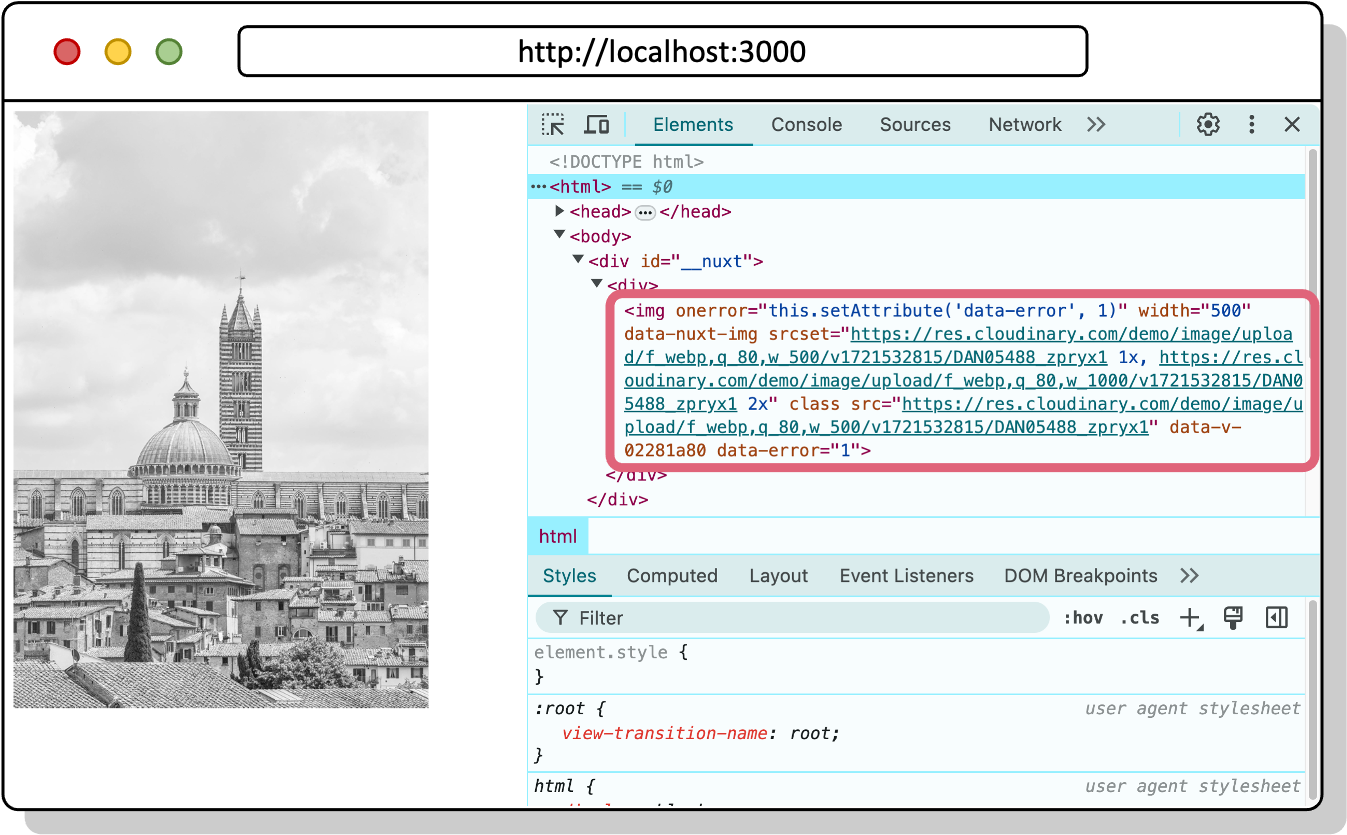
開啟瀏覽器,查看經由 Cloudinary 優化後的圖片:


評論