
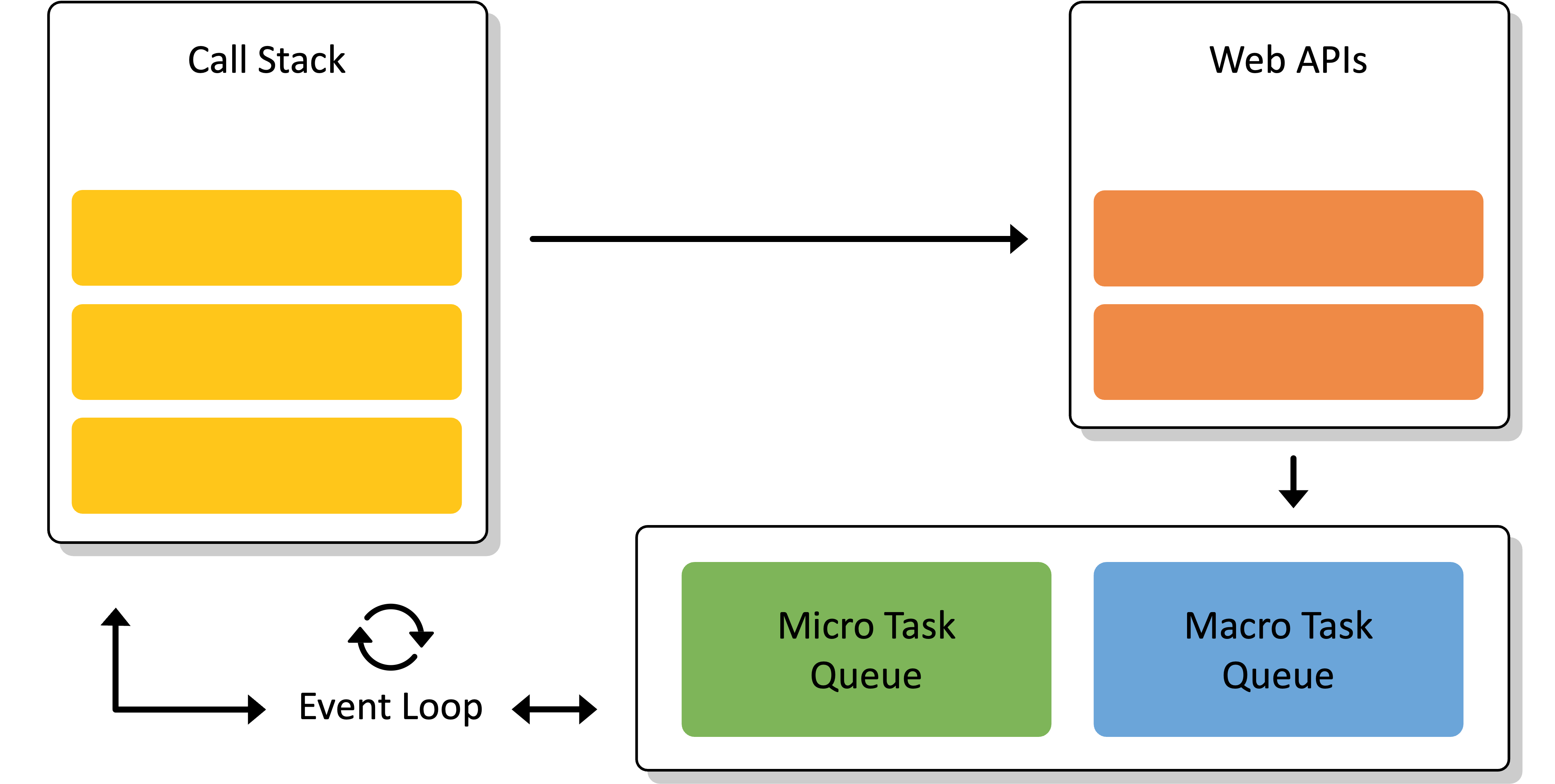
從事前端開發幾年了,卻一直對 JavaScript 和瀏覽器的底層機制理解得不夠深入。這篇整理了執行機制與核心概念,希望補齊這塊知識,讓自己在開發、效能優化與問題分析時,能有更清晰的理解與判斷基礎。

從事前端開發幾年了,卻一直對 JavaScript 和瀏覽器的底層機制理解得不夠深入。這篇整理了執行機制與核心概念,希望補齊這塊知識,讓自己在開發、效能優化與問題分析時,能有更清晰的理解與判斷基礎。

除了 for…in 方法,還有許多迴圈方法可以協助處理陣列資料,但物件並不支援這些方法,以下為例
|
假設我們想取得每個元素的價格,直接使用陣列方法 forEach() 會產生錯誤,因為物件並沒有該寫法
|

陣列方法可以幫助開發者更有效率的進行資料處理,前端框架 Vue 跟 React 都採取視覺單位關注點分離,框架協助處理畫面部分,而資料面的處理就要靠開發者的功力。
因自己在工作上大量運用到相關技巧,因此將內容筆記起來,方便未來需要時複習使用。

上一篇 Three.js 3D Library (2) 模型實作 我們建立了行星動畫,接下來試著加入發光效果,讓畫面更吸睛~
Three.js 提供了強大的渲染引擎和豐富的功能,其中後製(Post-processing)是在渲染到螢幕前對畫面進行一些處理,再將畫面渲染到螢幕上,以達到特定的視覺效果,UnrealBloomPass 是其中一個後製功能,可以打造出逼真的發光效果。

依照上一篇 Three.js 3D Library (1) 基本介紹 介紹了製造 3D 圖形的基本元素,接下來進行實作吧!
開始實作之前,必須先了解 Three.js 使用 右手座標系統 Right-Hand Coordinate 來定義 3D 空間:
X軸:向右為正方向,Y軸:向上為正方向,Z軸:向外為正方向

JavaScript 的型別分為兩種:原始資料型別(Primitive Data Types)以及物件型別(Object Types)
原始資料型別包含以下:
String 字串型別Number 數字型別Boolean 布林型別NullUndefinedSymbolES6 Symbols 是 JavaScript 中的一種新資料型別,用於表示唯一的識別符。每個 Symbol 值都是唯一且不可變的,並且可以作為物件屬性的 key 值。也就是說,即使兩個 Symbol 值具有相同的描述(description),兩者也不相等。

手機 App 可以透過原生介面實現分享功能,而 Web Share API 可以協助我們在 Android 或 IOS 網頁上做到類似像 App 的分享功能,主要是透過作業系統原生介面分享,可以輕鬆地將內容分享至第三方平台(Facebook、Twitter、Line…),分享內容可以為連結、文字或是檔案。
Update your browser to view this website correctly. Update my browser now